ANTLER
Product Design
Antler is a global early-stage VC & accelerator, scaling with a lean, participatory, founder-centred approach. Antler’s platforms for the team, the founders and the portfolio companies require an adaptive and collaborative approach to solving problems.
Platform: Web
Duration: 2019/12 – Present
Role: Senior UX Designer
Method: Agile, Lean UX
Platform:
Web Duration:
2019/12 – Present Role:
Senior UX DesignerMethod:
Agile, Lean UX Platform:
Web Duration:
2019/12 – Present Role:
Senior UX DesignerMethod:
Agile, Lean UXIntroduction
Antler VC & Digital Platforms
Antler's digital platforms are designed to facilitate scalable solutions, highly participatory and integrated processes, running on a design system and an open-source project (firetable.io). My responsibility area covers an end-to-end design process, involving qualitative and quantitative research, facilitating co-design (building IA, journey mapping), collaborating with a lean-agile software development team, running usability testing at various scales and coaching portfolio companies.
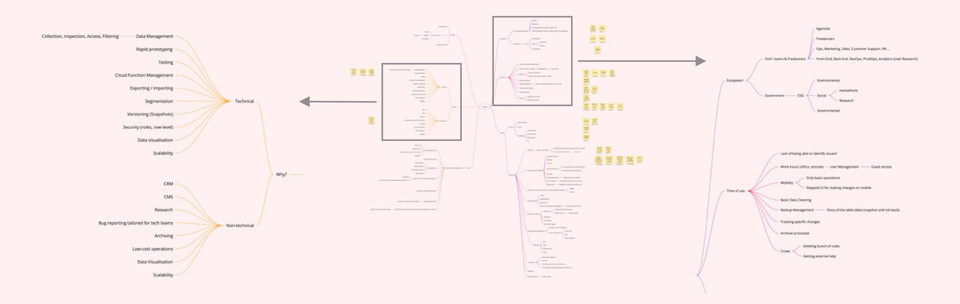
The Problem: Complexity of Program & Ops
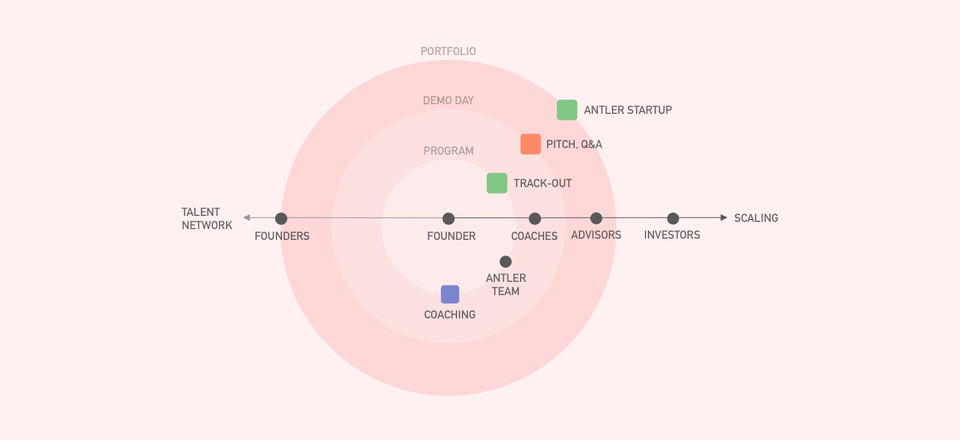
A founder’s journey from the application phase to becoming a co-founder is a complex process with multiple stages, requiring an adaptive and participatory platform. These stages involve application to program, matching co-founders, validating ideas, coaching, pitching to investors and scaling product/platform. A unique set of challenges emerged in this multi-phased, complex system with diverse stakeholders (founders, coaches, team, advisors, investors):
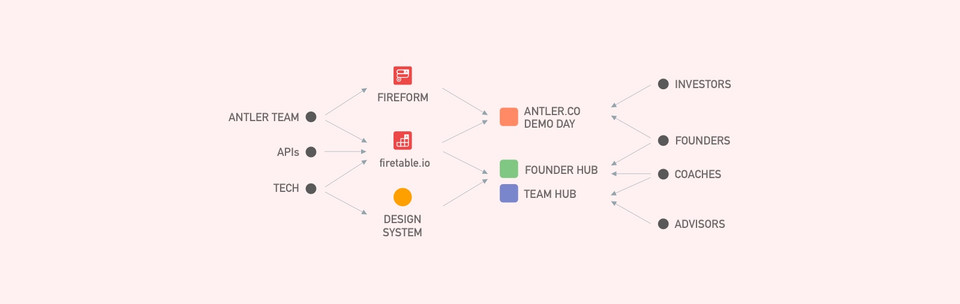
The Solution: Antler Platform & firetable.io
Enabling active participation is one of the core principles driving Antler’s operations. Engagement of stakeholders vary as the founders are at various stages of the program – e.g. higher engagement from coaches during the program.
Founders experience correlates with the global team’s capabilities – through multiple platforms and external services communicating with each other. Building a scalable, adaptive platform while making data operations accessible with a lean engineering team required a systems thinking approach. Every local program team relied on web forms to track founder experience and spreadsheets on the cloud for data operations – often followed by a data-entry to an internal platform.
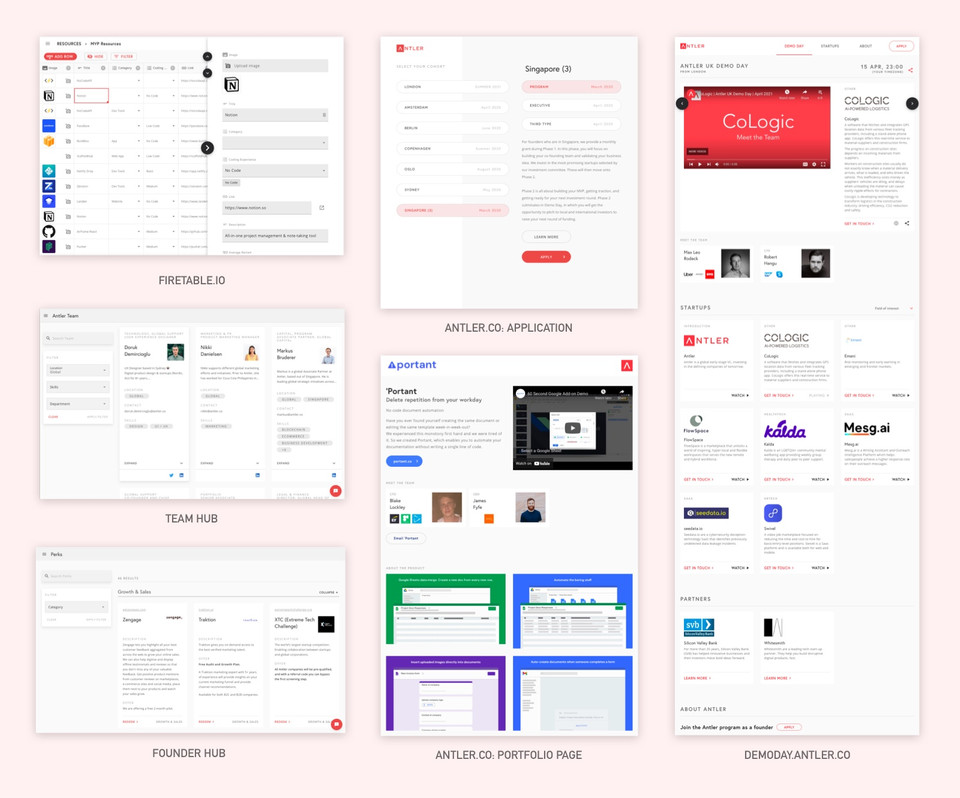
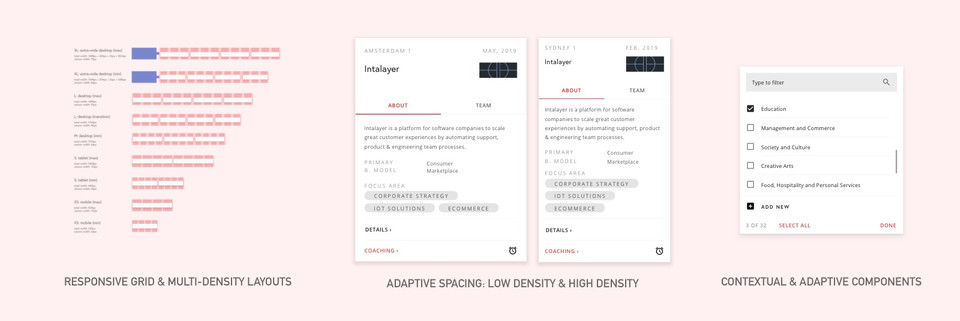
Firetable.io is designed as an adaptive platform with a spreadsheet interface and a powerful editor for data-management operations to empower non-technical team members. Reducing the dependency to external services means having secure data, rapid-prototyping capabilities on staging platforms, granular control on user management and interface-building capabilities for the team members. Internal onboarding and form builders running on firetable.io and maintaining a design system enabled co-building agile solutions for multiple-contexts:
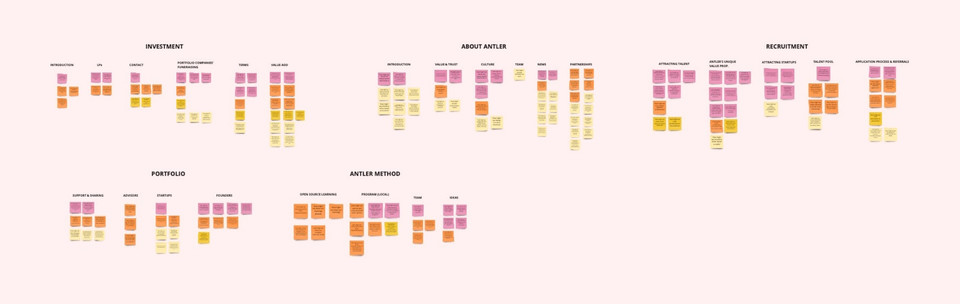
The Process
Research: Field Studies (Ethnographic Research, Contextual Inquiry), Remote 1:1 Interviews, Quantitative Analysis (Userlook, Google Analytics)
Ideas: IA (co-design), Affinity Mapping, User Journey Mapping, Personas
Design: Design System, (zeroheight), Designing for Accessibility, Platforms Onboarding, UX Auditing, Sketching, Wireframing & Component based Handoff (Figma, Zeplin), Documentation
Prototype: High Fidelity Prototype (Principle, ProtoPie), Working Prototype (Staging Environment)
Test-Evaluate: Usability Testing (remote), Functional Testing at Scale, Generating Documentation, Internal Testing & Bug Reporting
Research: Founders & Operations
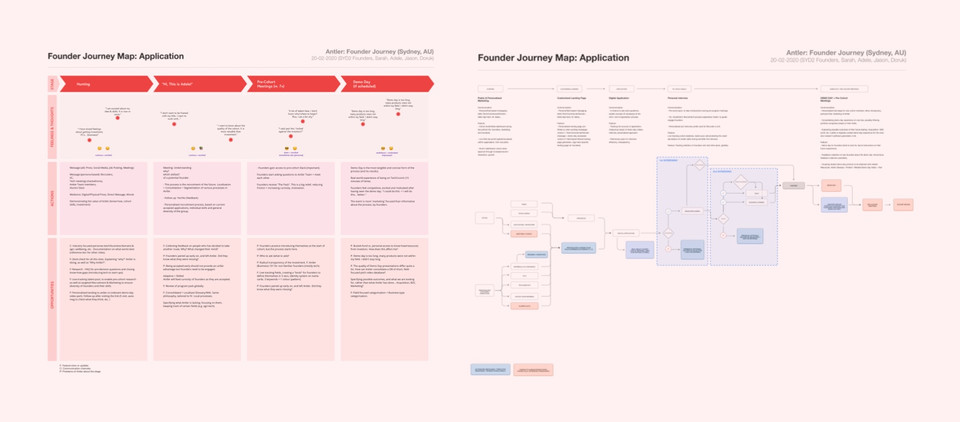
User research process started with conducting interviews (1:1, remote) and facilitating co-design workshops with the founders and Antler team members to co-build personas, generate user insights and building a journey map of founders starting from their first contact with Antler – application to program.
Initial state of the Hub mostly facilitated learning about co-founders, resource and event management during early-stages of the program. Early user research provided insights about the digital founder experience, impact of engagement from the team:
The methods used for the following steps included contextual inquiry and quantitative methods (Smartlook for tracking user behaviour, Google Analytics). Further research focused on coaching, post-investment and global operations and the Founder Hub, through contextual inquiry and structured interviews:
Multiple user research sessions have provided multiple actionable insights, as well as helping generate a conceptual map of problems – presentation of findings and analyses informed the following ideation sessions.
Ideation: Co-designing the platform
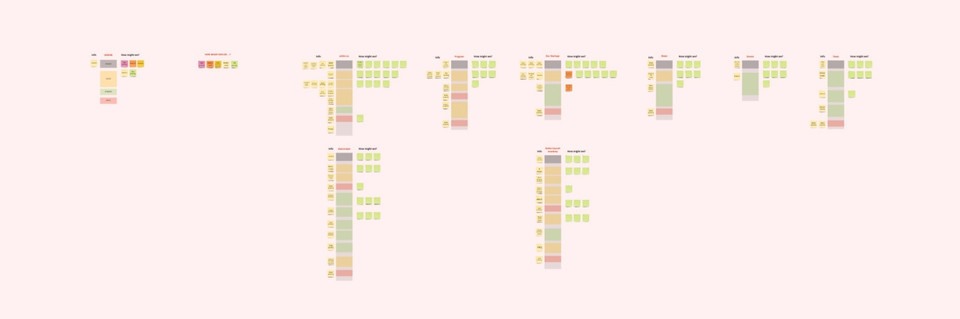
Ideation sessions were informed by multiple methods and layers of information coming from the founders and the stakeholders. Features of the team platforms (Team Hub, firetable.io) and founder’s applications were co-designed through workshops – Affinity Mapping, HMW (how might we) and IA (information architecture).
Antler team members, founders and external stakeholders have contributed to the multiple layers of the platform.
Design making & Design System
Design principles of Antler platforms are built to be scalable, adaptive to multiple contexts (external web, founder requirements, internal operations), collaborative (welcoming every stakeholders expertise) and accessible in clarity of content, technical threshold and following WCAG 2.0 guidelines.
Working with a lean engineering team through agile methodology requires having a well documented and maintained design system. Antler Platform’s design system is built, considering these constraints:
Test - Evaluate
Usability of the team operations, onboarding of founders and post-investment processes were evaluated through qualitative usability testing methods. Multiple prototyping tools and methods were used based on the usability testing scenario:
Quantitative usability testing was used for the analysis of large-scaled experiences (external web and founder experience) through surveys, analytics (e.g. Google Analytics) and event tracking (user tracking, replays).
Evaluation and testing has informed multiple iterations of features on Founder & Team Hub platforms, improving longer time spent in the Hub for founders, adoption of coaching features from the team and a higher engagement to the external platforms (antler.co, demo day event pages).
Conclusions
Antler’s platforms, team operations and global growth provided a unique set of interesting challenges. A diverse group of team members, stakeholders, external users and founders have experienced transitioning into engaging with the program and the platforms remotely. This transition required remote co-design processes and redesign of team operations. As a result, firetable.io has emerged and grown as an interesting open-source project for the global developer community. Designing an open-source project required a more inclusive research process and a more scalable approach to digital product design.
Further Reading
Another interesting design challenge was to advocate design thinking, usability and improve the UX maturity of the organisation and to introduce UX to founders. I have had the chance to run multiple online presentations and conduct coaching through workshops with founders – as well as writing documentation and an article for the curious founders.